CASE STUDY

An interactive scheduling app for Discord users
Aimset Season 3 Team
Felisha Alexander (UX Designer| Researcher| Team Lead)
April 29, 2024

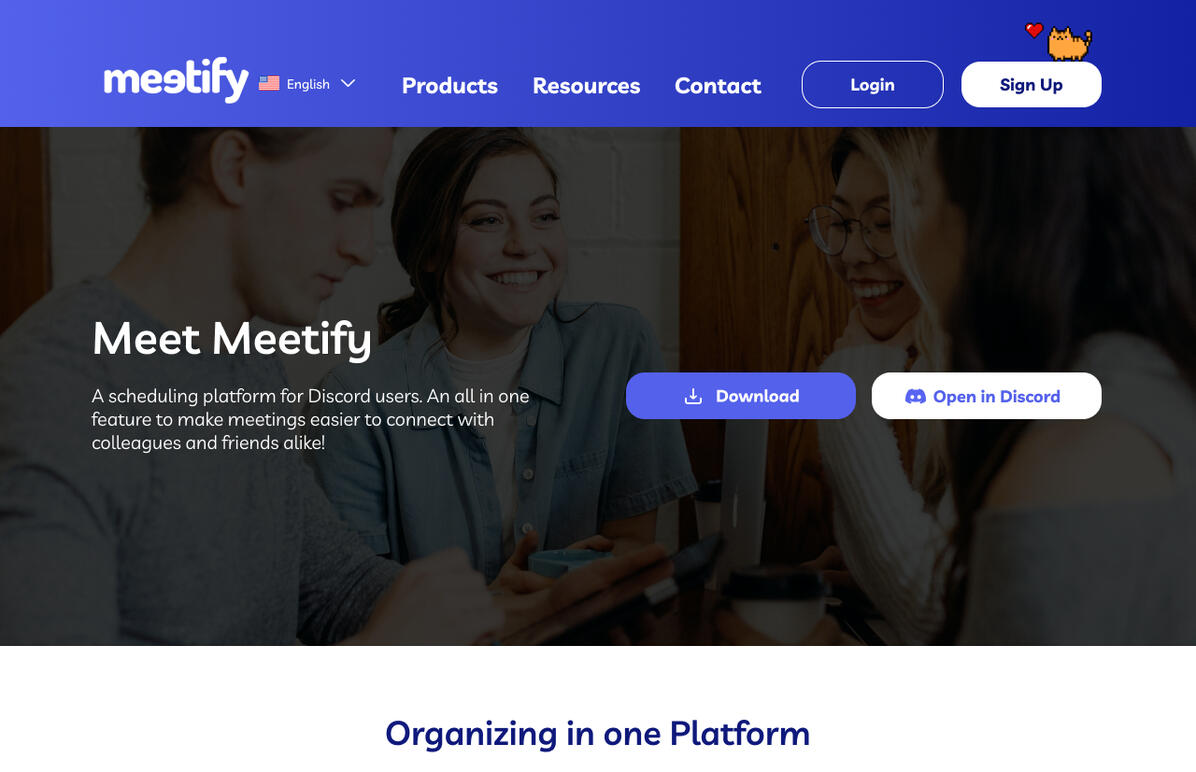
Meetify hero image on homepage
How it all started
I applied to be a part of a hackathon from a design community called Aimset. The founder put together our two teams with our given projects. The original name of Meetify was Whencanwemeet. After much ideation, surveys, and team collaboration we decided on a more modern and simpler name. I'll show the process below.
First steps: Defining the problem
"Discord users lack the experience to create and vote on meetings. As a result, users miss out on the opportunity to initiate online meetings within the community."
Before our first meeting, we established for the UX designers to out and conduct research with competitors.
What makes them stand out?
What are their key features?
Are they accessible for all users?
What integrations do they have?
What can we do better?
What consistent design choices are scheduling apps making?

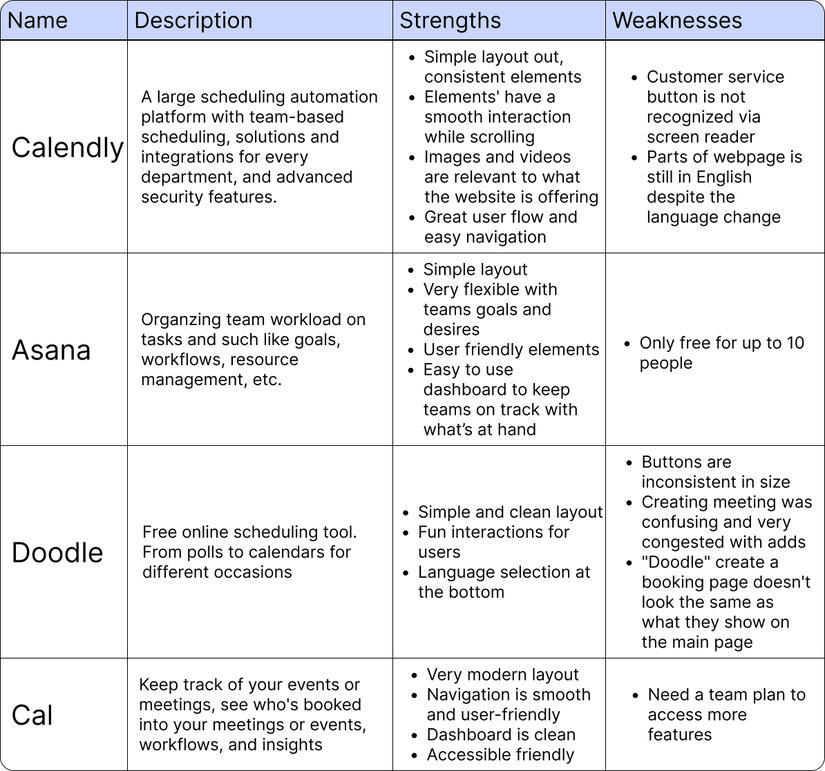
Competitive Analysis conducted by the Aimset team table created by Felisha Alexander
Research Insights: Key Findings
After thorough research conducted among the UX designers, we had a better understanding of users' needs while using scheduling apps.
Personalization with creating meetings (Layout preferences, Availability, Reoccurring/One-time meetings)
Keeping ads to zero or absolute minimum
Have the menu to the side for users to access everything easily
Information Architecture: Where does everything go?
Myself and another designer got together and started ideating how we wanted to structure our information on our web app. In the Figjam I created we went to work.
We created started on the landing page, what users would see when they searched Meetify. Then the app itself, we discussed how we wanted to organize the dashboard, what would be considered profile settings, and what features we wanted to incorporate.

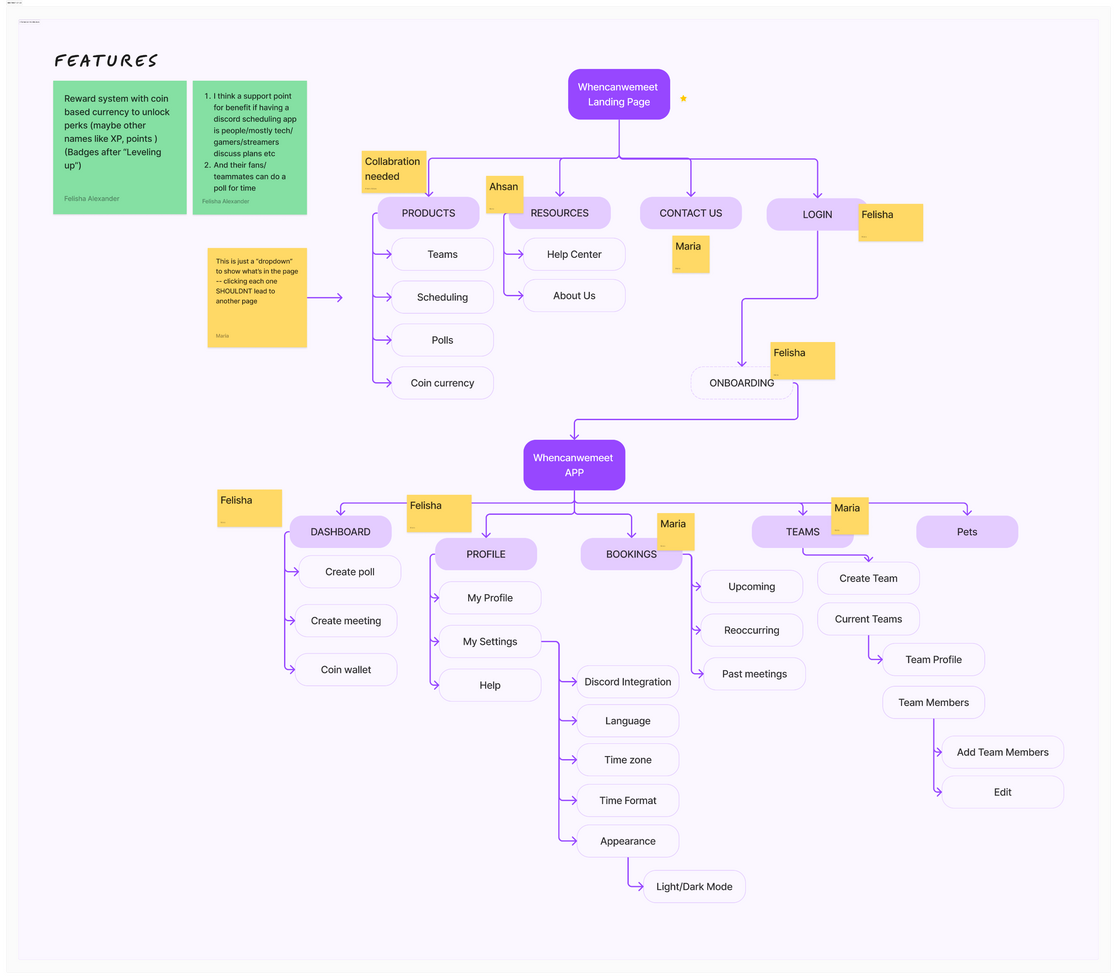
Designing the Information Architecture of Meetify
Drafting the lo-fi wireframes
We split the wireframes between the designers by time and experience. Since we have school, work, and families we had to make sure we didn't have too much work on our hands. I took on the majority of them and created a lo-fi prototype for users to test what we've created so far.

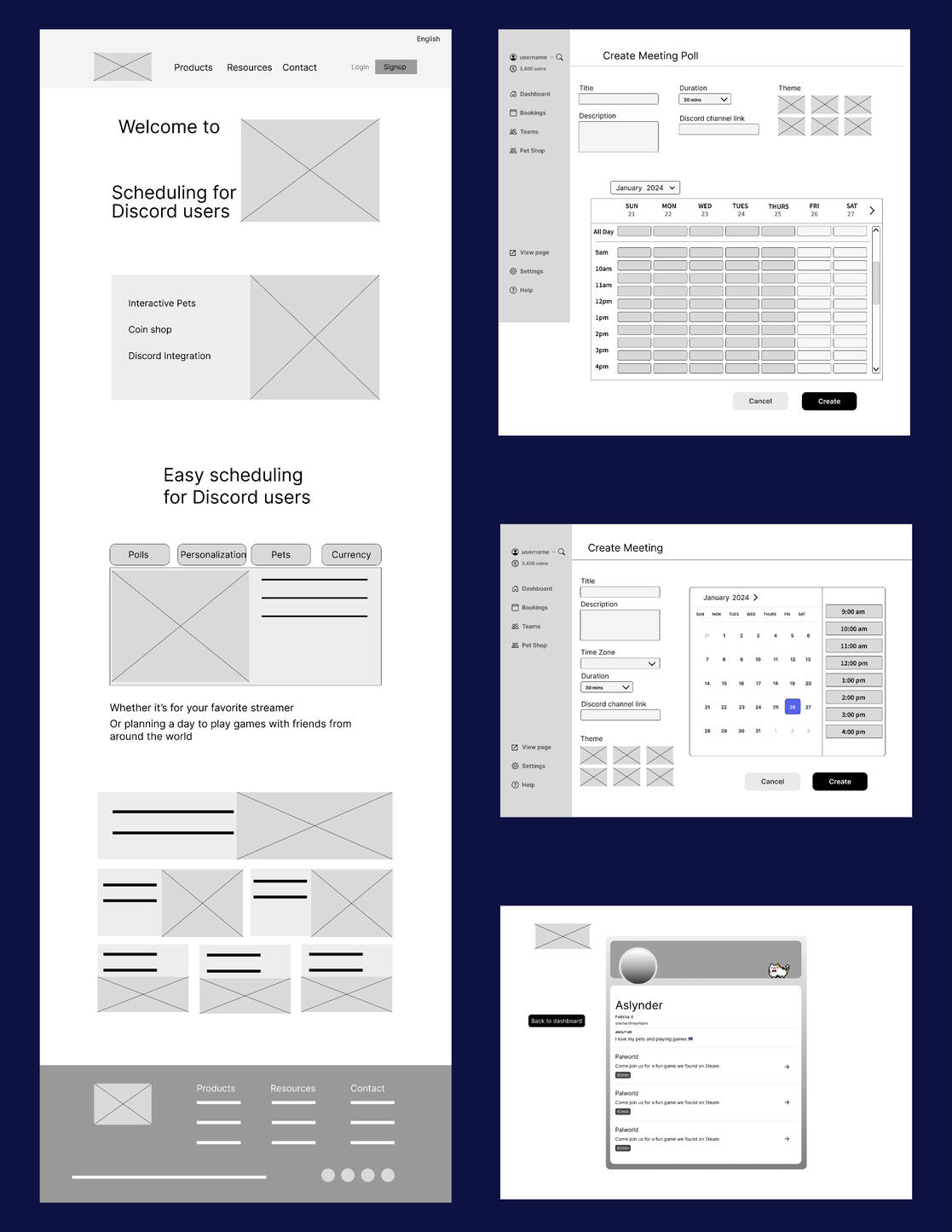
Lo-fi wireframes for Meetify
Whencanwemeet to Meetify: How we ideated the logo
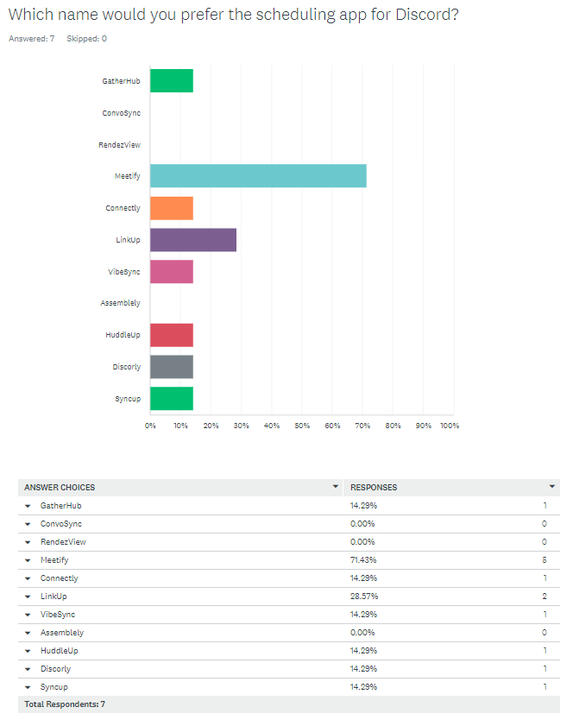
We all agreed, the name was pretty long, and didn't have a catchy modern feel to it. First I asked everyone who would want to input their opinion on what the name should be changed to. I had a few people give me their ideas and my own and created a survey on SurveyMonkey. I sent it to the team and the results were that 74% wanted the name Meetify.

Results from the Meetify name decision
I then asked the team who would want to volunteer to create the logo for Meetify. I had a few volunteers and gave everyone a week and for them to send their ideas to the Figjam for the next meeting to discuss and decide.
Unfortunately with our huge time difference with some of the team (11 hours), it was hard to schedule meetings. So I made another survey with Google Forms with the logo ideas and had everyone make their decisions on their own time.

Logo choices we created

The official Meetify logo